在工作上碰 Cordova 已經有蠻長的一段時間,從他還叫做 PhoneGap 的時代就已經開始接觸,目前已經有許多的客戶使用這樣的方式進行 App 開發作業。當然,在很多部分這樣的開發模型是比不上原生 (Native) 的開發,再者會用這樣開發方式的業主大多是從做 Web 開始,想要有進一步延伸出來的管道。很多時候,開發人員除了要關注 App 端之外,也需要關注 Server 的狀況,時間久了就慢慢變成要同時處理 App 與 Backend Server 的人。
雖然,看似有蠻多的需求,而且很多專案其實都找不到人可以執行。再到天瓏找找有沒有這類相關的書籍,看起來也不多。網路上的社群也沒有非常熱絡,也有可能是需求太多了大家沒空討論吧!剛好,最近有一連串的需求要進行教育訓練教材的準備,就將這些內容在網路上註記下來。
Apache Cordova 是一個行動應用開發框架的開放原始碼專案,它讓程式開發人員可以使用 Web 技術 (HTML5 + CSS3 + JavaScript)
來進行跨平台行動應用程式的開發。透過 Apache Cordova 開發出來的應用程式,可打包至各個不同的應用平台 (iOS and
Android)。Cordova 應用程式會使用各平台標準的 API 來存取設備相關資訊。
什麼時候適合使用 Cordova
來進行 App 開發?
- 假如你想要將你的應用程式拓展到不同的行動應用平台 (例如,iOS and Android),但你又不想各自開發一次,那麼使用這樣的技術會是一個好的選項。
- 假如你是個 Web 應用工程師想要將 Web 應用程式打包並部署到不同的行動應用平台,以發布行動應用程式。
- 假如你是一個行動應用開發工程師,對於混合式開發 (Web + Native) 感興趣,並想要開發 Web 與 Native 的溝通介面的話,可以嘗試 Cordova Plugin 的開發
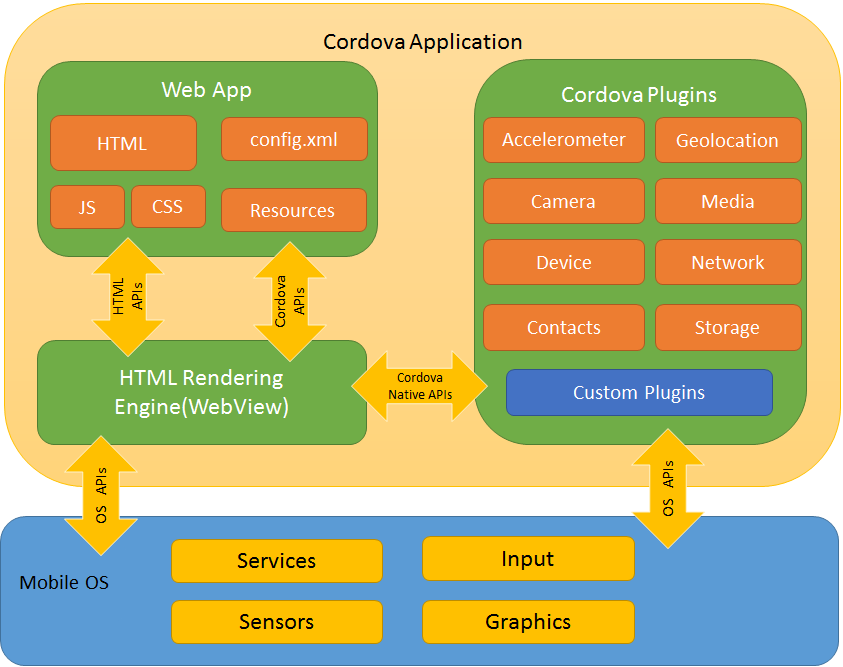
下圖是
Apache Cordova 的架構圖:
Web App
在上圖中的 Web App 是我們所撰寫的程式碼,使用 HTML、JavaScript、CSS 等構成,預設的首頁是
index.html 在 HTML 內會定義參考的 CSS、JavaScript 及圖片等資源。
HTML Rendering
Engine (WebView)
Cordova 應用程式透過 WebView (HTML Rendering Engine) 載入專案內的HTML 畫面作為 App 的使用者操作介面。
Cordova Plugin
Plugin 是 Cordova 裡非常重要的一部分,是 Web 與 Native 溝通的主要介面。我們可以透過 JavaScript 使用 Cordova Plugin 來存取底層的 Device
API。
Apache
Cordova 專案維護許多的 Plugin 可以在 Core Plugins 取得相關資訊,這些 Plugin 可以協助我們存取 Device 相關特性,例如電池、相機及通續錄等。除了這些官方的 Plugin
之外,我們也可以從 plugin search 或 npm 找到第三方的 Plugin 。
[參考資料]